《HTML5实战》——第2章 创建表单:输入小部件、数据绑定以及数据验证
本文共 2043 字,大约阅读时间需要 6 分钟。
本节书摘来自异步社区《HTML5实战》一书中的第2章,第2.1节,作者: 【美】Rob Crowther , Joe Lennon , Ash Blue , Grey Wanish 更多章节内容可以访问云栖社区“异步社区”公众号查看。
第2章 创建表单:输入小部件、数据绑定以及数据验证
本章主要内容
- 新的HTML5输入类型与属性
- data-*属性,valueAsNumber元素以及output元素
- 约束验证API
- 绕过数据验证的方法
- CSS3伪类
- 利用Modernizr进行HTML5特性侦测,利用polyfill进行回退兼容随着Web的日益成熟,用户开始需求更为丰富的表单字段类型及小部件,他们希望能有一种在各种Web应用中都通用的统一标准,特别是当涉及到数据验证时。HTML5充分迎合了这种需求,提供了13种新的表单输入类型,其中包括了数值微调器、滑动条、日期选择器,以及颜色选择器等类型。
为了增强表单的功能,HTML5标准还定义了一些可应用于input元素的新属性,这其中有像placeholder和autofocus这样控制HTML文档呈现方式的属性,也包括required和pattern这样用于验证的属性。现在甚至无需借助JavaScript,就可以用一组新的CSS伪类来定义有效或无效的表单元素。假如无法提供高级验证需求,那么通过新引入的约束验证API这一标准化JavaScript API的帮助,也能够测试表单字段的有效性。另外,通过一个新的事件,还可以侦测到无效的数据输入。
本站将通过构建一个计算机产品的订单来学习所有新特性的用法。在提交之前,订单将使用HTML5的数据验证来为客户端的数据输入进行“消毒”。
构建本章订单应用的目的
通过学习本章这个简单的实例应用,你将学会以下几项内容。
- 如何利用新的输入类型,用更少的代码实现更多的小部件。
- 如何利用新的输入类型,用更少的代码来进行数据验证。
- 如何利用data-*属性将数据绑定到HTML元素上。
- 如何通过约束验证API特性创建自定义的验证测试。我们先来看一下这个表单的功能概述,了解一下所需知识。
2.1 表单的功能概述与所需知识
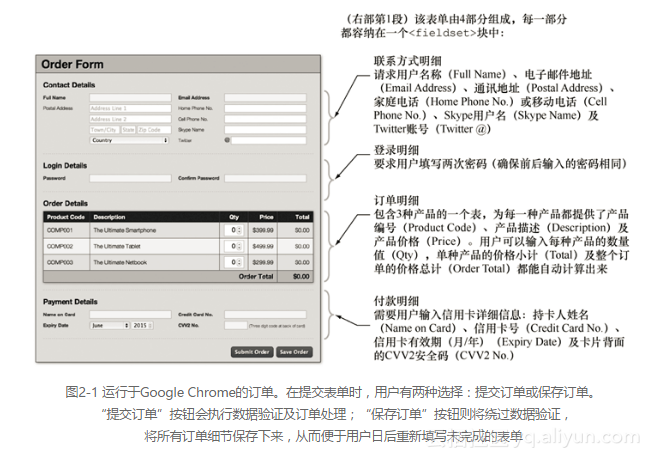
本章所创建的订单如图2-1所示,允许用户输入个人数据、登录详细信息、订购及付款信息。
该表单使用了以下这些HTML5的新特性。
- 在适当的时候,利用表单的input元素类型(email、tel、number和month)及属性(required、pattern、autofocus、placeholder、max与min),为用户提供更好的部件及数据验证功能。
- 保存每一产品价格的data-*属性、valueAsNumber属性并以数字格式读取输入值,以及用output元素来呈现金额小计与总计。
- 通过formnovalidate与formaction属性来绕过数据验证并保存未完成的表单。
- 通过约束验证API来执行自定义验证,并及时发现用户所提交的表单中所包含的无效元素,利用CSS3伪类选择器处理无效元素的样式。
- 利用一些polyfill和JavaScript的Modernizr.js库,让表单更好地呈现在那些不支持HTML5特性的浏览器上。虽然从严格意义上来说,Modernizr.js和polyfill并不是HTML5的特性,但对于HTML5应用的实际开发来说,还是强烈建议使用它们。编码完成后,该订单在所有最新版本的主流浏览器上都能正常运行,但在对某些特性的支持上,不同的浏览器可能会存在不同程度的差异,如用于小部件的新输入类型,以及用于约束验证API的内联错误消息提示等特性。随着各大浏览器对于新特性支持度的提高,这些问题也会变得无足轻重。
注意
本章只介绍订单应用的客户端部分。因为提交表单会产生一个URL请求,所以为了实现更多的行为,需要在服务器端实现表单,这就要用到服务器端语言及架构(如PHP或Ruby on Rails),关于这方面本书暂不做介绍。构建本章范例应用所需知识点本章需要跟以下5个文件打交道:- 一个HTML文档;
- 一个JavaScript文件;
- 一个CSS样式表;
- Modernizr库;
- 月份选择器的polyfill脚本。将.js文件重命名为modernizr.js,然后把它和CSS样式表以及monthpicker.js一起放入应用的目录中。
提示
Modernizr网站提供了两种下载版本:开发版和产品版。开发版包含了整个测试套件,并且没有经过压缩或缩减。如果着急用,而且并不在意文件大小,那么用开发版就很好。产品版则允许选择测试套件,并且经过了压缩,使文件尽量缩小。选用产品版时,一定要把Input Attributes、Input Types以及Modernizr.load测试包括进去,因为本章就要用到它们。本章稍后将对Modernizr库予以详述。通过概述,并分析所要用到的知识点,下面就先来构建表单的用户界面。转载地址:http://clovx.baihongyu.com/
你可能感兴趣的文章
java版电子商务spring cloud分布式微服务b2b2c社交电商 (十四)服务注册(consul)
查看>>
数据结构中常见的排序算法
查看>>
homework-08
查看>>
ecmall 用户后台店铺条幅 在firefox7 以上无法预览的问题
查看>>
storm安装
查看>>
c++11
查看>>
[LCA][数学]JZOJ 4794 富爷说是一棵树
查看>>
卡尔曼滤波——5.首先高斯分布
查看>>
各种排序算法汇集
查看>>
20155225 2016-2017-2 《Java程序设计》第七周学习总结
查看>>
十天冲刺开发第十天个人工作总结
查看>>
第十六周进度条
查看>>
Windows 如何远程登陆 Server 的 jupyter
查看>>
Redis 数据结构之Keys
查看>>
c语言第二次作业
查看>>
Android Integer.parseInt java.lang.NumberFormatException: Invalid int解决方法
查看>>
java集合的简单使用
查看>>
全面剖析Cocos2d游戏触摸机制 (上)
查看>>
Getting Started with iOS Development Part9:Preparing your application for "In App Purchases"
查看>>
EF多对多关系中如何利用关系表(EF4.1 Many to Many involves junction table details)
查看>>